
Criando Stick Notes com HTML 5 e CSS 3
Lucas Henrique Pereira

o que você vai aprender
Criar blocos de anotações estilo “Stick Notes” do Windows.
pré-requisitos
Conhecimento básico em HTML
Conhecimento básico em CSS
Estrutura básica do html
Para começar, crie um documento HTML e adicione o seguinte código dentro da tag <body>:
Este código ficará responsável por definir a estrutura dos sticks. A tag <ul class=”stick-notes”></ul> será responsável por definir a área em que os blocos serão exibidos, e cada item de tag <li></li> representará um stick.
estrutura básica do CSS
Crie um arquivo de estilos (styles.css), e insira o trecho de código CSS abaixo para transformar a lista de itens simples em blocos amarelos, assim os sticks começarão a tomar forma.
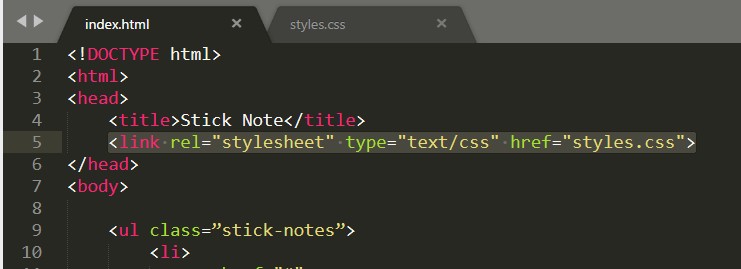
Ahh! Não se esqueça de incorporar a chamada do estilo no seu arquivo html.
breve explicação
No código da seção anterior, ‘resetamos’ os estilos que o navegador normalmente aplica nas tags do html, como margens e formatação de fontes, e aplicamos um fundo cinza à página.
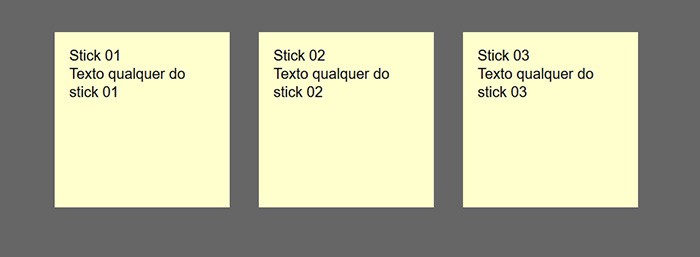
Em seguida, removemos a possibilidade de existir uma barra de rolagem da tag <ul> e aplicamos um estilo de retângulo amarelo flutuante aos itens da lista (<li>). O resultado será o seguinte:
melhorando a visualização dos sticks
Para deixarmos os sticks com uma aparência mais agradável, vamos aplicar alguns estilos. Primeiro, vamos inserir uma sombra nos sticks, incluindo o seguinte trecho na definição ul.stick-notes li a:
Vamos formatar também a fonte do título e conteúdo:
Rotacionando os sticks
Agora, vamos utilizar a propriedade transform:rotate do CSS 3 para dar uma leve rotacionada nos sticks, sendo que para alternar o posicionamento da rotação entre um stick e outro, utilizamos o pseudo-elemento ‘:nth-child’.
Adicionando Zoom ao passar o mouse (hover) e clicar no elemento (focus)
Utilizaremos o seguinte trecho para aplicar um efeito legal de zoom nos sticks:
Ao utilizar o trecho acima, vamos que o zoom ficou um pouco grotesco, pois o elemento quase ‘pula’ da tela...
Para melhorar isso, vamos aplicar uma transição de leve, incluindo o seguinte as seguintes propriedades no trecho ul.stick-notes li a:
conclusão
Por fim, teremos os seguintes arquivos e seus respectivos códigos:
<!DOCTYPE html>
<html>
<head>
<title>Stick Note</title>
<link rel="stylesheet" type="text/css" href="styles.css">
</head>
<body>
<ul class="stick-notes">
<li>
<a href="#">
<h3>Stick 01</h3>
<p>Texto qualquer do stick 01</p>
</a>
</li>
<li>
<a href="#">
<h3>Stick 02</h3>
<p>Texto qualquer do stick 02</p>
</a>
</li>
<li>
<a href="#">
<h3>Stick 03</h3>
<p>Texto qualquer do stick 03</p>
</a>
</li>
</ul>
</body>
</html>* {
margin: 0;
padding: 0;
}
body {
font-family: arial,sans-serif;
font-size: 100%;
margin: 3em;
background: #666;
color: #fff;
}
h3, p {
font-size: 100%;
font-weight: normal;
}
ul.stick-notes, li {
list-style: none;
}
ul.stick-notes {
overflow: hidden;
padding: 3em;
}
ul.stick-notes li a {
text-decoration: none;
color: #000;
background: #ffc;
display: block;
height: 10em;
width: 10em;
padding: 1em;
box-shadow: 5px 5px 7px rgba(0,0,0,.7);
/* Firefox */
-moz-box-shadow:5px 5px 7px rgba(0,0,0,1);
/* Chrome */
-webkit-box-shadow: 5px 5px 7px rgba(0,0,0,.7);
transition:-webkit-transform .15s linear;
-moz-transition:-moz-transform .15s linear;
-o-transition:-o-transform .15s linear;
-webkit-transition:-webkit-transform .15s linear;
}
ul.stick-notes li {
margin: 1em;
float: left;
}
ul.stick-notes li h3 {
font-size: 110%;
font-weight: bold;
padding-bottom: 10px;
}
ul.stick-notes li p {
font-size: 105%;
}
ul.stick-notes li:nth-child(even) a{
-o-transform:rotate(4deg);
-webkit-transform:rotate(4deg);
-moz-transform:rotate(4deg);
position:relative;
top:5px;
}
ul.stick-notes li:nth-child(3n) a{
-o-transform:rotate(-3deg);
-webkit-transform:rotate(-3deg);
-moz-transform:rotate(-3deg);
position:relative;
top:-5px;
}
ul.stick-notes li:nth-child(5n) a{
-o-transform:rotate(5deg);
-webkit-transform:rotate(5deg);
-moz-transform:rotate(5deg);
position:relative;
top:-10px;
}
ul.stick-notes li a:hover,ul li a:focus{
-moz-box-shadow:10px 10px 7px rgba(0,0,0,.7);
-webkit-box-shadow: 10px 10px 7px rgba(0,0,0,.7);
box-shadow:10px 10px 7px rgba(0,0,0,.7);
-webkit-transform: scale(1.25);
-moz-transform: scale(1.25);
-o-transform: scale(1.25);
position:relative;
z-index:5;
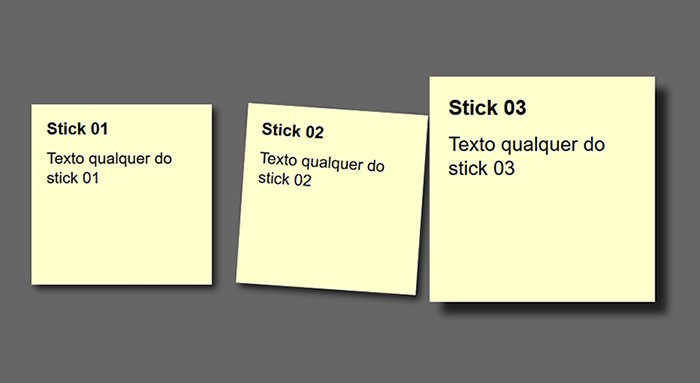
}E o resultado final será algo parecido com este:



Comentários