
Desenvolvimento Mobile com Ionic - Instalando as ferramentas
Vinícius Silva Pacheco

introdução
Nesse tutorial iremos demonstrar como instalar as ferramentas necessárias para começar a desenvolver sua aplicação mobile utilizando o framework Ionic.
Node.Js e Npm
O Ionic e a maior parte de seu conteúdo está baseado em Node.Js, que é gerenciado pelo npm. Você pode instalar tais ferramentas acessando esse link e baixando a versão LTS do Node.
Uma vez baixado o instalador, basta avançar até a etapa final.
Para verificar se tudo foi instalado corretamente, vamos verificar a versão do npm. Para isso, basta abrir o seu prompt de comando:
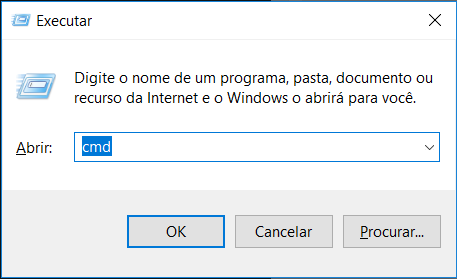
1º - Aperte o atalho CTRL + R
2º - Digite 'cmd' e aperte em OK
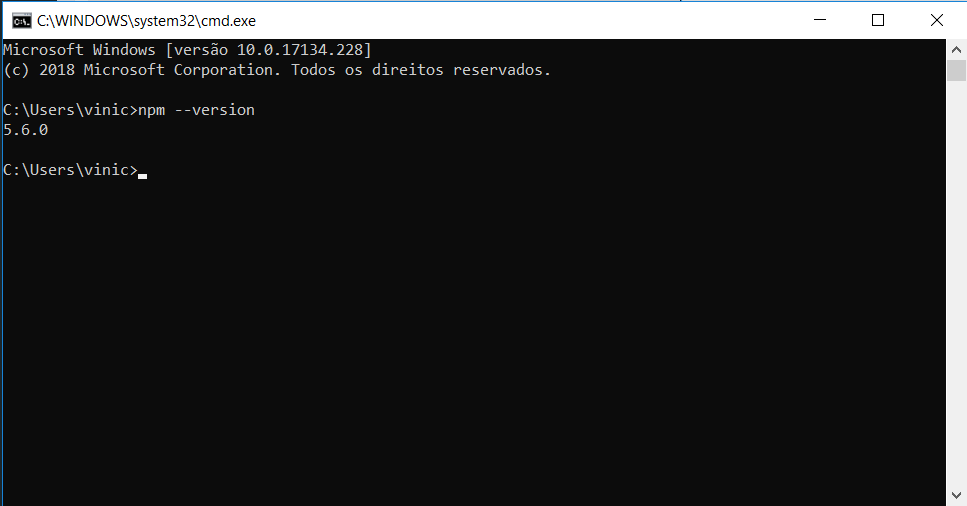
3º - Com o prompt aberto, digite o comando 'npm --version' e tecle ENTER
- O resultado deverá ser como o demonstrado acima, se isso aconteceu, pode pular para o próximo passo! =D
Contudo, alguns computadores podem apresentar o erro " 'npm' não é reconhecido como um comando interno ". Isso significa que vamos precisar configurar manualmente uma variável de ambiente. É simples, basta seguir a seguinte sequência de passos:
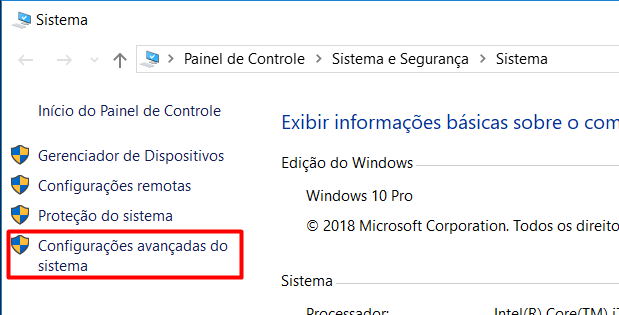
1º - Clique com o botão direito em Meu Computador e vá em Propriedades.
2º - Na janela que se abrir, clique em Configurações avançadas do Sistema
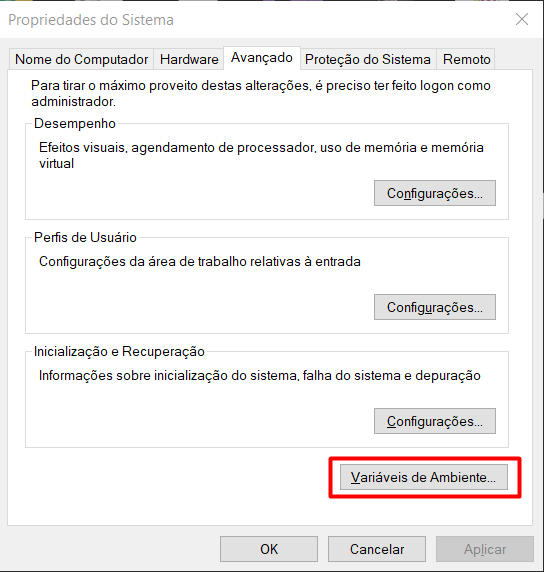
3º - Clique na aba Avançado e depois na opção Variáveis de ambiente
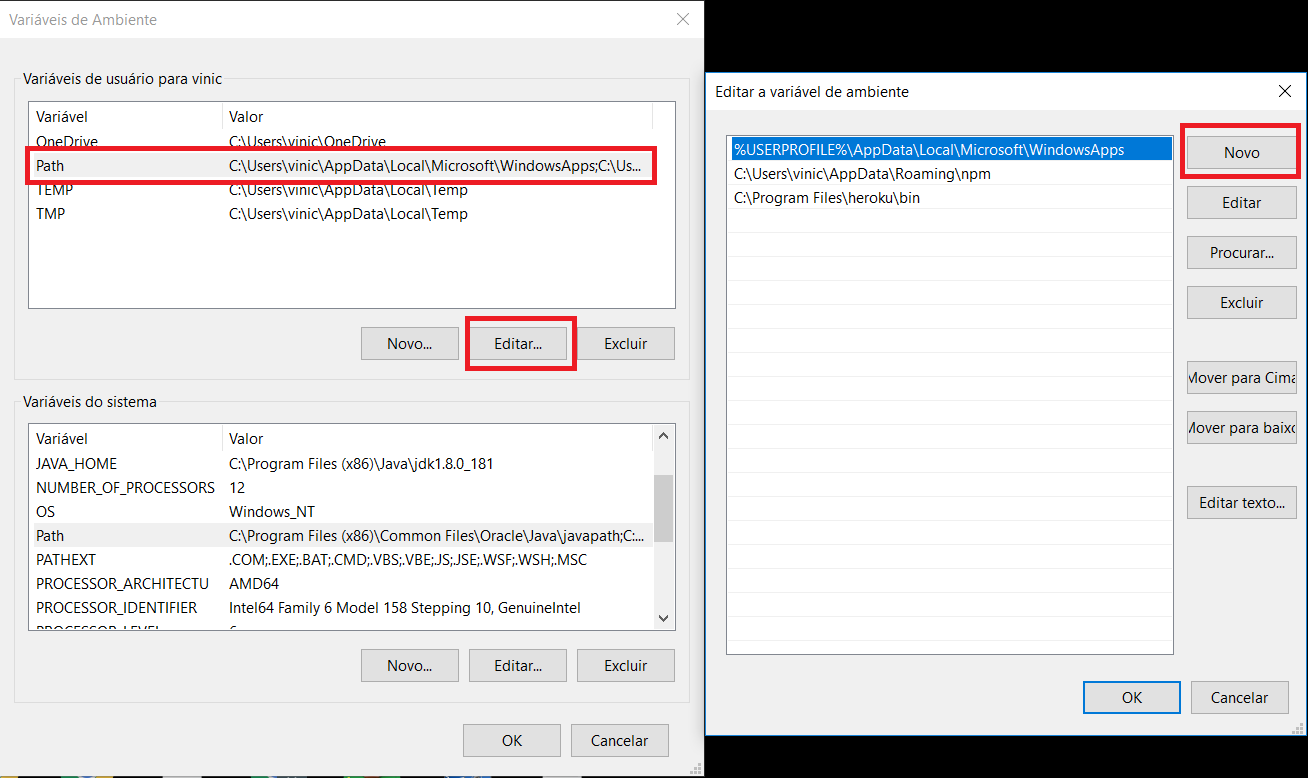
4º - Selecione 'Path' e clique em Editar. Na nova janela que se abrir, clique em "Novo"
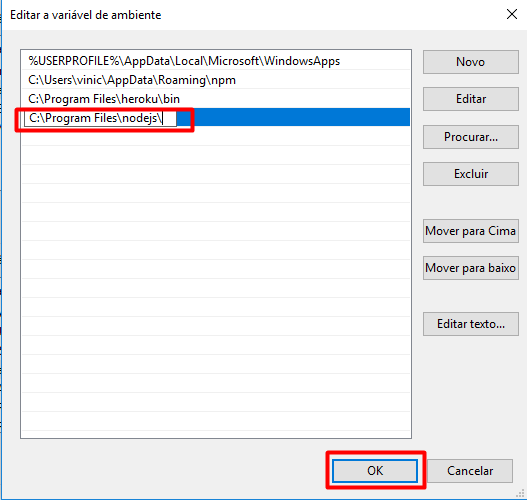
5º - Adicione o valor 'C:\Program Files\nodejs\' sem aspas, e clique em OK.
6º - Clique em OK nas outras janelas e seu npm estará configurado! :D
Instalação do ionic
Com o npm instalado e configurado, agora podemos baixar o Ionic Framework de forma muito simples.
1º - Abra o seu prompt de comando, da mesma forma como demonstrado acima.
2º - No seu prompt, digite o comando 'npm install -g ionic' sem aspas e pressione ENTER.
3º - Aguarde até o final da instalação.
Pronto! O Ionic está instalado na sua máquina pronto para ser utilizado! :D
Próximos passos: Recomendo que leia a documentação do Ionic abaixo para entender mais a fundo o funcionamento do framework.
Novos tutoriais relacioados ao Ionic serão postados no Eitas nos próximos dias, fique atento! :D
instalando uma ide
Existem várias IDEs que podem ser utilizadas para programar os arquivos de um projeto Ionic (Como VS 2017, Sublime, IntelliJ...). Porém a mais utilizada é o Visual Studio Code.
Para instalá-lo, basta acessar sua página de download.
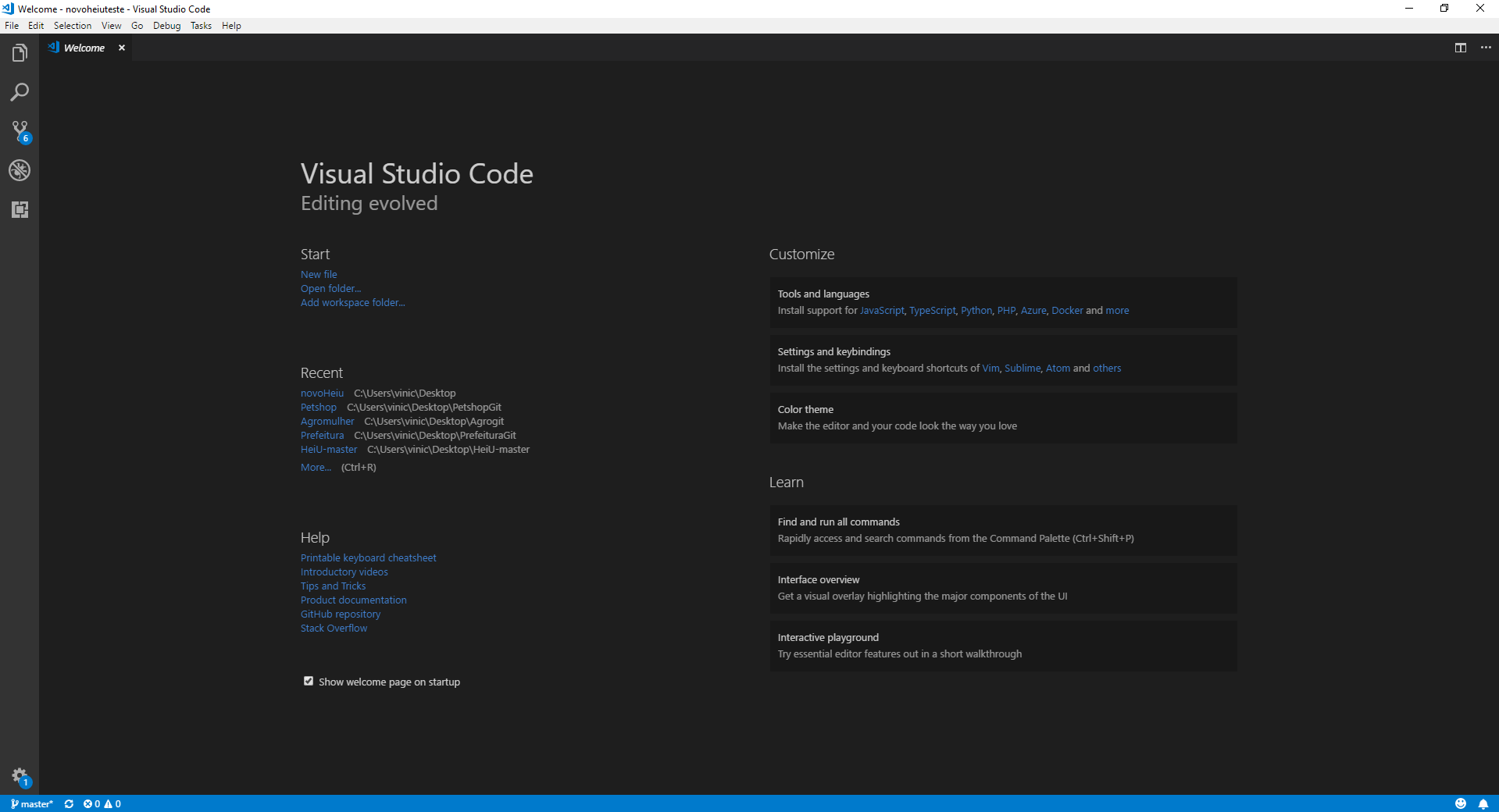
Depois de instalado, sua aparência deve ser como a seguinte:
criando o primeiro projeto
Agora que tudo está instalado, que tal criar o nosso primeiro app? :D
Utilizando o prompt de comando, acesse a pasta em que deseja criar seu projeto (dir para listar os diretórios e cd para alternar entre eles)
Para criar um novo projeto digite o comando:
O programa irá fazer algumas perguntas em relação ao projeto:
Recomendo que crie um projeto com template apenas para conhecer a estrutura do framework, mas para melhorar suas habilidades de desenvolvimento, é interessante que crie um template blank e produza seu próprio conteúdo.
Links úteis
Documentação Ionic - https://ionicframework.com/docs/
Meu contato: vinicius-sp@hotmail.com








Comentários